
जीवन प्रमाण पत्र जमा कैसे करे घर पर बैठकर
Jeevan Pramaan Patra Online : जीवन प्रमाण पत्र (Life Certificate) हर उस व्यक्ति के लिए एक जरूरी प्रमाण पत्र है जो पेंशन लेता है, क्योंकि प्रत्येक साल इस बात का …
Google Drive से App Download Link Generate कैसे करे
नमस्कार दोस्तों आज की इस Post में हम आपको यह बताने जा रहे है की किस तरह से आप गूगल ड्राइव का उपयोग कर Multimedia, File या App Download Link Generate …

Yono SBI क्या है – Banking, Investing, Shopping तीनों एक ही जगह पर
Yono SBI Kya Hai : नमस्कार दोस्तों आज की यह पोस्ट आपको Yono SBI App क्या है / What is Yono sbi app की जानकारी देने वाले है। इसके साथ आपको …

ATM Machine से बिना ATM Card पैसे कैसे निकाले
नमस्कार दोस्तों यह पोस्ट आपको ATM Machine से बिना एटीएम कार्ड के पैसे कैसे निकाले की जानकारी देने वाली है, यदि आपका अकाउंट SBI बैंक में है तो आप इस जानकारी …

Keyword क्या है Blogging के लिए keyword क्यों जरूरी है
keyword kya hota hai : आज की इस Post में हम आपको Keyword की जानकारी देने वाले है की Keyword क्या है यह Blogging में किस काम आता है इसके …

Dream11 क्या है, इसे कैसे खेले और पैसे कमाए
आज की इस Post में हम आपको यह बताने वाले है की Dream 11 kya hai, dream11 kaise khele और कैसे आप लाखो रूपये तक जीत सकते है और यदि …

Positive Thought in Hindi | सकारात्मक विचार
Positive thought in hindi : जीवन में सफल होने के लिए विचारों का सकारात्कम होना बहुत जरूरी है क्योंकि सकारात्मक विचार ही हमें जीवन में अच्छी राह पर ले जा …

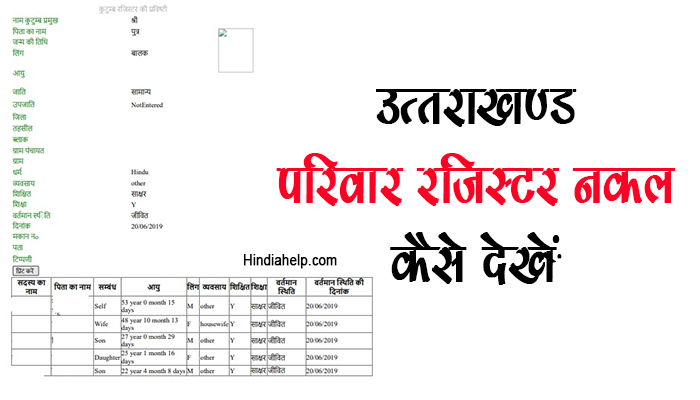
उत्तराखंड परिवार रजिस्टर नक़ल ऑनलाइन कैसे देखे
Uttarakhand Parivar Register Nakal ऑनलाइन मिलने से बहुत से लोगो का काम आसान हुआ है क्योंकि उत्तराखंड में परिवार रजिस्टर नक़ल की सुविधा जब ऑनलाइन नहीं थी तो लोगो को …
